

Not sure if this counts but (Reddit link warning) someone managed to do it in a VM


Not sure if this counts but (Reddit link warning) someone managed to do it in a VM


I have a Steam deck, here’s the answers to my knowledge:
Yes, you can connect a keyboard and mouse, and even in SteamOS they let you access KDE in a separate “Desktop mode”
Not sure about multiple monitors but you can connect at least one. There are docks made for it to do just that (the USB C cable has display port support I think)
It runs a 4 core/8 thread AMD laptop chip so assuming you get a mouse/keyboard it should work pretty well.
It has a 5W mode in the power settings in SteamOS so I’m assuming around that much at idle.
You can put other distros on it, it’s completely unlocked. You could even put Windows on it if you wanted. I’m not sure how easy the install process is though since I’ve just left SteamOS on mine.


25565 also gets a decent amount of malicious traffic because of Minecraft though. I’d recommend switching the port to something different at the very least. When I hosted a server for the first time on 25565 my router pretty immediately gave me warnings about attempted network traffic coming from Europe/Asia when I (and everyone I gave the IP to) live in the US.
The T2 security chips on the later Intel MacBooks make this a lot harder on more recent ones, and that’s completely ignoring everything going on with the ARM ones (Asahi Linux seems pretty cool! I don’t have a Mac so I don’t know how usable it is though)


There’s been a lot of drama with that recently, apparently some of the C devs are making it very hard to get code merged in for rust support, to the point where one of the rust devs is stepping back as a maintainer because of frustrations with some of the C devs
Edit: see this Mastodon post from someone from the Asahi Linux project: https://vt.social/@lina/113045455229442533


deleted by creator


It’s also interesting because you can also see a steeper line corresponding on the “worse” windows versions (8, 11) while it’s relatively stagnant during windows 10


That article also mentions squashing merges though, which would lower the contribution count by a lot unless there’s a GitHub setting to have separate branch commits tracked that I’m missing out on.


“React is a library” developers when a UI library they need doesn’t have a separate React extension

That’s fair. I was mostly commenting on my own experiences with JS/TS, I’ve never used PHP so I can’t say if it’s better or worse but a few people I know have said that modern PHP is actually pretty good for personal projects. I’m guessing it would have its own set of nightmares if it was scaled to an enterprise level though.
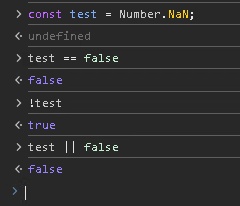
That’s true but at the same time the fact that JavaScript equality is so broken that they needed a === operator is exactly the problem I’m talking about.
And those examples were low hanging fruit but there are a million other ways JavaScript just makes it easy to write buggy code that doesn’t scale because the JavaScript abstraction hides everything that’s actually going on.
For example, all of the list abstractions (map, filter, reduce, etc.) will copy the array to a new list every time you chain them. Doing something like .filter(condition).map(to new value) will copy the list twice and iterate over each new list separately. In most other languages (Java, C#, Rust, Go, etc.) the list abstractions are done over some sort of iterator or stream before being converted back into a list so that the copy only has to be done once. This makes using list abstractions pretty slow in JavaScript, especially when you have to chain multiple of them.
Another simple but really annoying thing that I’ve seen cause a lot of bugs - Array.sort will convert everything into strings and then sort if you don’t give it a comparison function. Yes, even with a list of numbers. [ -2, -1, 1, 2, 10 ] will become [ -1, -2, 1, 10, 2 ] when you sort it unless you pass in a function. But if you’re looking over code you wrote to check it, seeing a list.sort() won’t necessarily stand out to most people as looking incorrect, but the behavior doesn’t match what most people would assume.
All this is also without even getting started on the million JS frameworks and libraries which make it really easy to have vendor lock-in and version lock-in at the same time because upgrading or switching packages frequently requires a lot of changes unless you’re specifically isolating libraries to be useful (see any UI package x, and then the additional version x-react or x-angular)
Tldr; Why can’t we have nice things JS?
That’s true but in practice it wouldn’t take 60^11 tries to break the password. Troubador is not a random string and all of the substitutions are common ( o -> 0, a ->4, etc. ). You could crack this password a lot easier with a basic dictionary + substitution brute force method.
I’m saying this because I had an assignment that showed this in an college cybersecurity class. Part of our lesson on password strength was doing a brute force attack on passwords like the one in the top of the xkcd meme to prove they aren’t secure. Any modern laptop with an i5 or higher can probably brute force this password using something like hashcat if you left it on overnight.
Granted, I probably wouldn’t use the xkcd one either. I’d either want another word or two or maybe a number/symbol in between each word with alternating caps or something like that. Either way it wouldn’t be much harder to remember.
Instructions unclear installed Alpine linux
Short answer:

Long answer:
There are a lot of gatcha moments in JS with weird behavior that makes it really easy to shoot yourself in the foot. It does get better as you get more experience but a lot of the oddities probably shouldn’t have existed to begin with. For what it was originally intended for (adding light scripting to websites) it’s fine but it very quickly gets out of hand the more you try to scale it up to larger codebases. TypeScript helps a little bit but the existence (and common usage) of ‘any’ has the potential to completely ruin any type safety guarantees TypeScript is intended to provide.


Another thing is that the power profile of consoles (and computers in general) has gone up a lot since the earlier consoles. Even if it was well-designed, the thermal paste in all of the coolers would still get hard over time and need to be replaced. That wasn’t as much of an issue with consoles like the Nintendo 64 that used a 20-watt wall adapter as opposed to the max of 200 watts* a PS5 can draw under load. (I don’t have a PS5 so I don’t actually know if this is accurate but it’s what Google said)
The switch doesn’t use much power either but having a battery and the thin profile makes that type of longevity a lot harder. (Granted, longevity is hard for anything with a lithium battery)
sigh, takes out 3DS that’s still hanging in there
My point wasn’t that FAANG isn’t exploitative (my bad if it came off that way, I didn’t mean for that), it’s that everywhere else is also exploitative to some degree (most probably less so than FAANG, there are definitely a few that are worse though), and that it could still be reasonable to work there for some people.
The other consideration is that pretty much every company you could work for as a software developer is going to try to take advantage of your work. Most companies are morally bad at best and morally terrible at worst. If you discourage any good person from working there, the problem will only snowball from there.
If working at FAANG gives you the resources to support things you’re passionate about, and you’re willing to stand up for your values when they do something bad, there isn’t a problem with that IMO.
Probably not great for games but it could totally drive a 1440p or even 4k monitor if you’re only using it for web/office/media playback. I’m curious to know if other people are using it as a general computer.
Edit: some people are totally using it as a general computer: https://www.gamingonlinux.com/2024/09/frame-of-mind-developer-ended-up-coding-the-game-on-steam-deck-for-a-year/